Поддержка @font-face
Продолжая интересоваться разными способами сделать иконки, решила поискать что-нибудь про поддержку @font-face на мобильных устройствах.
Известно, что кастомные шрифты могут работать неожиданным образом. Если они не поддерживаются браузером или устройством, вместо символов может появиться всё что угодно. В идеале — не будет ничего, но могут быть и другие варианты, вплоть до цветных иконок непредсказуемого содержания.
Увидеть как выглядит неработающий шрифт, можно, например, в Опере Мини:


На каких девайсах могут быть сюрпризы с отображением шрифтов? Каков процент устройств не поддерживает кастомные шрифты?
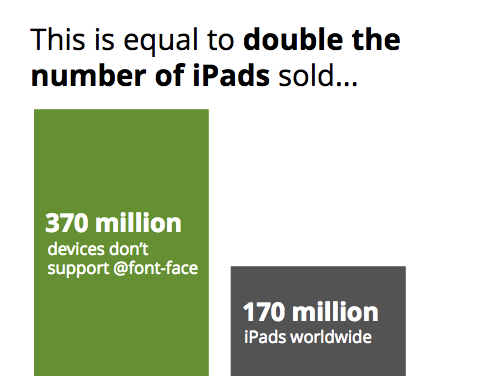
Короткий ответ:

Картинка взята из этой презентации: @font-face for icons? Compatibility research
Статья про тестирование поддержки @font-face: Testing @font-face Support on Mobile and Tablet
Можно сделать вывод, что если иконки должны быть одинаковыми на всех устройствах — шрифт лучше не использовать, более подходящим вариантом будет SVG.
Ещё пара полезных статей на тему выбора между SVG и шрифтом:
- Метки:
- шрифты